Add Svg In React Native - 2037+ DXF Include
Here is Add Svg In React Native - 2037+ DXF Include Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. For displaying those we need to take help of third party modules. Svg library for react native, react native web, and plain react web projects. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. At first, we were using this library on the project i'm currently working on. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects.

A simple ARC component drawn with react-native-svg from raw.githubusercontent.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 2037+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg is a vector image format, which is basically the plan of how to draw the image. In the below we have given some of the important examples. This means that, unlike bitmap formats, the size of the file does not depend on the size of the image anymore if you are using expo, it is already installed. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. At first, we were using this library on the project i'm currently working on. For displaying those we need to take help of third party modules. So, how do we implement svgs in our react native projects without losing all of the added features and integrations expo gives us?
Add Svg In React Native - 2037+ DXF Include SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 2037+ DXF Include Its primary programming language is javascript. Svg library for react native, react native web, and plain react web projects.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
This packet uses webview to render the svg so we need to install it. SVG Cut Files
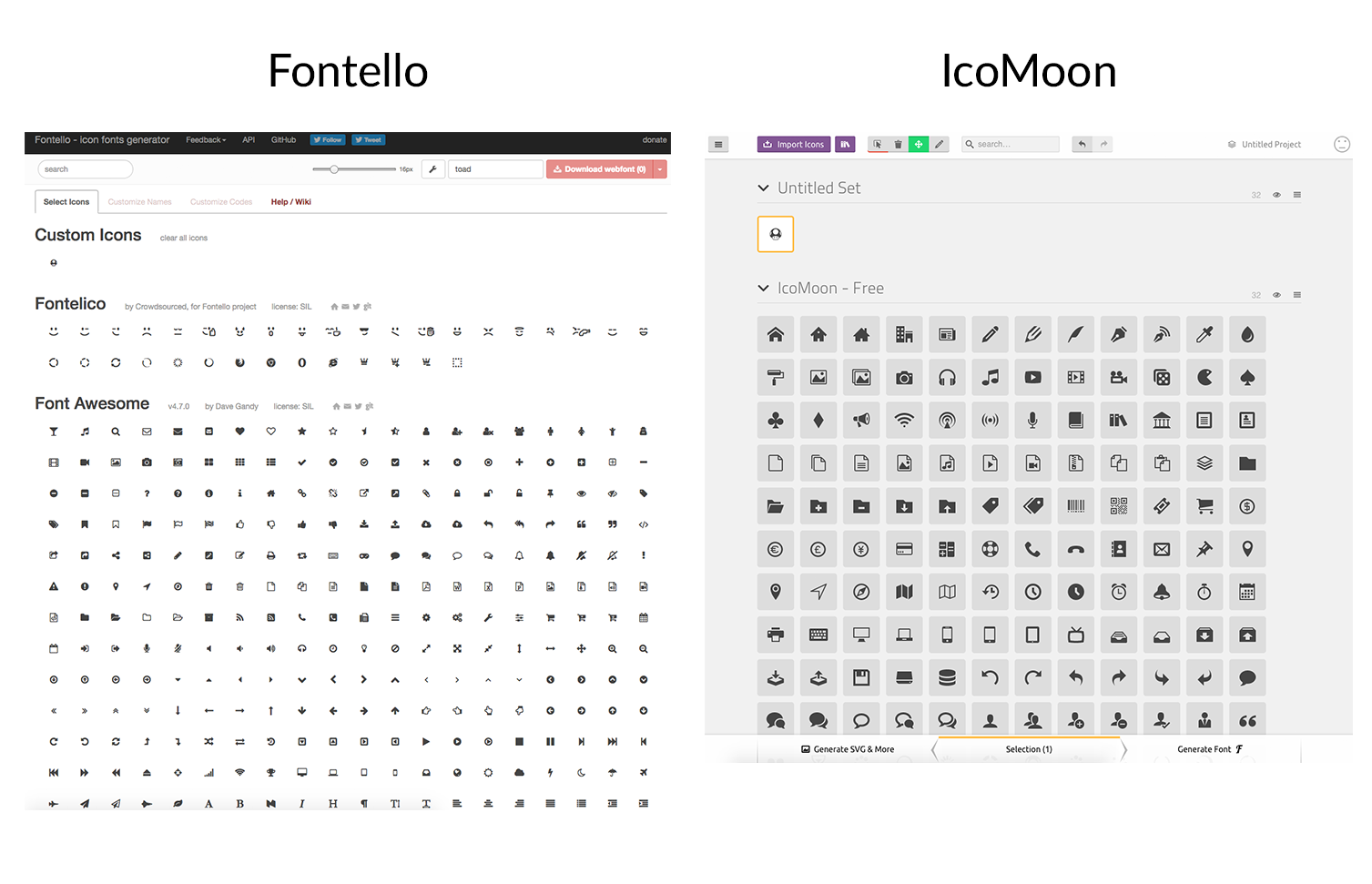
React-Native - Adding Vector Icon (Material Icon and Font Awesome) - YouTube for Silhouette

Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
How to create custom wavy headers with react-native-svg - Aman Mittal for Silhouette

Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Add Svg Image To React Native for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. At first, we were using this library on the project i'm currently working on.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette
For displaying those we need to take help of third party modules. Its primary programming language is javascript. At first, we were using this library on the project i'm currently working on.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Add custom icons to your React Native application for Silhouette
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Add Svg File To React - SVGIM for Silhouette

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
React Native Icon at Vectorified.com | Collection of React Native Icon free for personal use for Silhouette
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Its primary programming language is javascript.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Silhouette

Svg does not support directly in native applications. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript.
Integrating React Native Vector Icon with React Native 0.60 and above | by Rahul Shetty | Level ... for Silhouette

Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications.
reactjs - Positioning icon in SVG in React Native - Stack Overflow for Silhouette

At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. For displaying those we need to take help of third party modules.
Custom Icon set | React Made Native Easy for Silhouette

Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript. At first, we were using this library on the project i'm currently working on.
Criando máscara sobre a câmera no React Native usando SVG - Cítr.co for Silhouette

Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Add custom icons to your React Native application - BAM Tech - Medium for Silhouette

Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
How do I add Gradient Colour to this React Native Chart? | 2021 for Silhouette

For displaying those we need to take help of third party modules. Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Ícones no react-native com o react-native-vector-icons | Glaulher for Silhouette

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript.
react-native-ico-material-design - npm for Silhouette

At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. For displaying those we need to take help of third party modules.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette

Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
A simple ARC component drawn with react-native-svg for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects. Svg does not support directly in native applications.
React Native Icon at Vectorified.com | Collection of React Native Icon free for personal use for Silhouette
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. At first, we were using this library on the project i'm currently working on.
Download Geekmode is a mobile development platform that specializes in mobile development. Free SVG Cut Files
svg - Easiest way to trace a shape with touch in react native? - Stack Overflow for Cricut

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
How do I add Gradient Colour to this React Native Chart? | 2021 for Cricut

Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. For displaying those we need to take help of third party modules.
Add Gestures and Animations to React Native Projects for Cricut

Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Svg library for react native, react native web, and plain react web projects.
Add custom icons to your React Native application for Cricut
Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. For displaying those we need to take help of third party modules.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications.
Add Svg File To React - SVGIM for Cricut

Its primary programming language is javascript. Svg does not support directly in native applications. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-ico-font-awesome - npm for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Svg library for react native, react native web, and plain react web projects. Svg does not support directly in native applications.
How to use svg files in React-Native with Typescript - DEV Community for Cricut

Svg does not support directly in native applications. Its primary programming language is javascript. Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. For displaying those we need to take help of third party modules.
react-native-vector-icons 使用 for Cricut
Its primary programming language is javascript. Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects.
How to make react native svg path smoother - Stack Overflow for Cricut

Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Svg does not support directly in native applications.
React Native App icon PNG and SVG Vector Free Download for Cricut

Its primary programming language is javascript. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications.
react-native-ico-business - npm for Cricut

Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. For displaying those we need to take help of third party modules.
Adds support for loading svg images in React Native for Cricut

Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Svg Charts Animate for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-ico-social-icons-rounded - npm for Cricut
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Svg does not support directly in native applications.
Svg does not support directly in native applications. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
How to use SVG as React Component in React Native | Noteworthy - The Journal Blog for Cricut

Svg library for react native, react native web, and plain react web projects. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript.
Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules.
javascript - React Native SVG fill circle with image without pattern element - Stack Overflow for Cricut

Its primary programming language is javascript. Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications.
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code generator for React Native based on ... for Cricut

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications.
Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects.
Add custom icons to your React Native application for Cricut
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg does not support directly in native applications.
react-native-vector-icons使用 - 简书 for Cricut
Svg library for react native, react native web, and plain react web projects. Svg does not support directly in native applications. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Svg library for react native, react native web, and plain react web projects.

